
Créez votre site Internet sans connaissance informatique !
Pour photographes, Entreprises, Artistes, Boutiques, Particuliers, Professionnels, Etc.
Le blog WAIBE.FR, des astuces pour faire votre site Internet...
Un générateur de boutons pour créer vos propres boutons rapidement

Un outil en ligne
Comme lors de mes précédents articles, je me suis mis en quète d'outils simples d'emplois pour vous, ne nécessitant pas de connaissance informatique, mais surtout des outils qui soient accessibles "en ligne", c'est à dire directement sur Internet et sans installation de logiciel sur ordinateur.
L'outil du jour, c'est "AS BOUTON", accessible ici : http://jirox.net/AsButtonGen
Mise à jour du 15/10/2013 : on m'a également fait parvenir l'adresse de ce site Internet qui n'est pas mal, un peu moins évolué, mais avec un rendu similaire : http://dabuttonfactory.com
Voici quelques résultats faits avec le logiciel AS BUTTON, en quelques minutes...



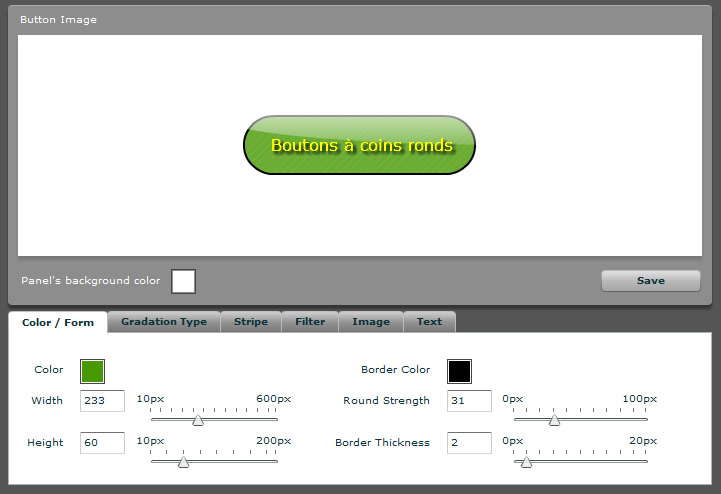
Comment ça marche ? Très facile, vous disposez de 6 onglets pour régler les paramètres de votre bouton
- Color / Form : pour régler la couleur et le contour du bouton (coins arrondis ou carrés)
- Gradation type : vous choisissez ici l'éclairage que vous voulez sur le bouton, plusieurs effets sont disponibles
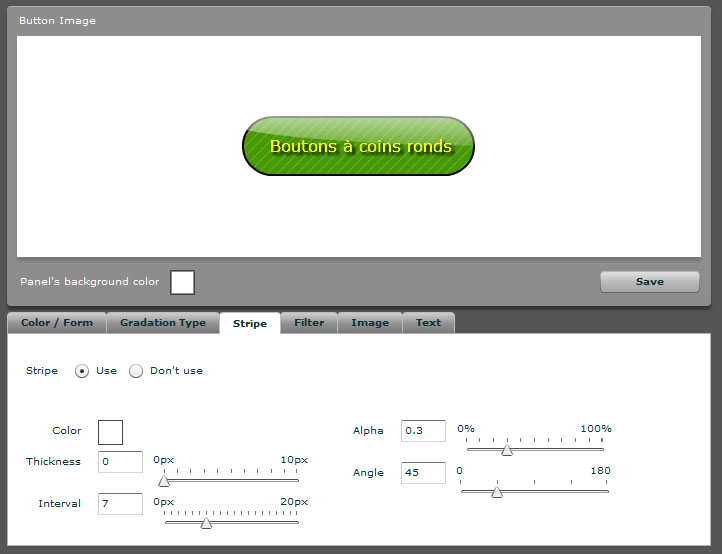
- Stripe : vous pouvez ici choisir les hachures, leur taille, leur couleur, ou tout simplement les supprimer
- Filter : vous pouvez ajouter deux types d'effets qui sont l'ombrage (drop shadow) et la surbrillance interne (Bevel Emboss)
- Image : vous avez la possibilité d'ajouter une image par dessus le bouton
- Text : vous rédigez votre texte, le positionnez sur le bouton, choisissez sa taille, sa couleur...
Je vais vous détailler un peu plus les principales fonctions, en commençant par "Color / Form"

Avant de commencer, réglez dans un premier temps le couleur du fond (Panel's background color) : mettez la couleur de fond que vous avez sur votre site Internet.
Vous pouvez régler la largeur (Width) et la hauteur (Height), mais également les couleurs de fond et du bord. L'attribut "Round Strength" vous permet de choisir si les coins sont carrés ou arrondis, vous pouvez faire plusieurs essais.
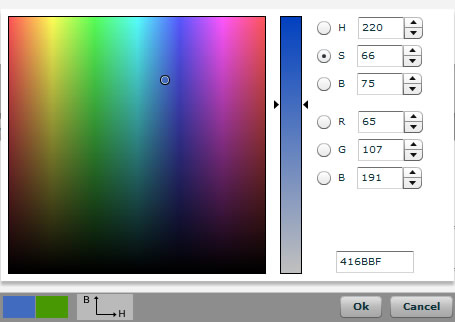
Un petit apparté sur la gestion des couleurs, car il n'est pas toujours facile de trouver la bonne couleur. Je vous recommande de cliquer d'abord sur le bouton "S" au centre, afin de vous mettre dans un mode colorimétrique sur lequel vous avez toutes les couleurs. Vous pouvez alors choisir la couleur dominante au centre, puis l'ajuster avec la règle colorée de droite. Vous pouvez également essayer les autres modes colorimétriques (H, S, B, R, G, B) si vous y trouvez plus facilement votre couleur.

Je passe sur l'onglet "gradation type", qui est très simple à comprendre, je m'attarde sur l'onglet "Stripes" qui va vous permettre de régler les hachures qui sont sur le bouton.

En cochant la case "don't use", vous désactivez les hachures alors que vous les conservez sur "Use". Vous pouvez alors régler la couleur, l'épaisseur (thickness), la distance entre deux traits (interval), la transparence (alpha) et l'angle des hachures, par défaut à 45 degrés. Faites des essais sur votre bouton, et voyez comment les mises à jour sont faites en fonction des paramètres.
Je ne m'attarde pas non plus sur l'onglet filter, qui permet de mettre un ombrage ou un effet d'éclairage, car il ne me semble pas intéressant à l'usage. Vous pouvez malgré tout essayer ces effets si vous voulez voir ce que ça donne.
Même chose pour l'onglet "image" : il est simple d'emploi, mais il n'a d'intérêt que si vous mettez une image avec un fond transparent (par exemple une étoile ou un cercle).
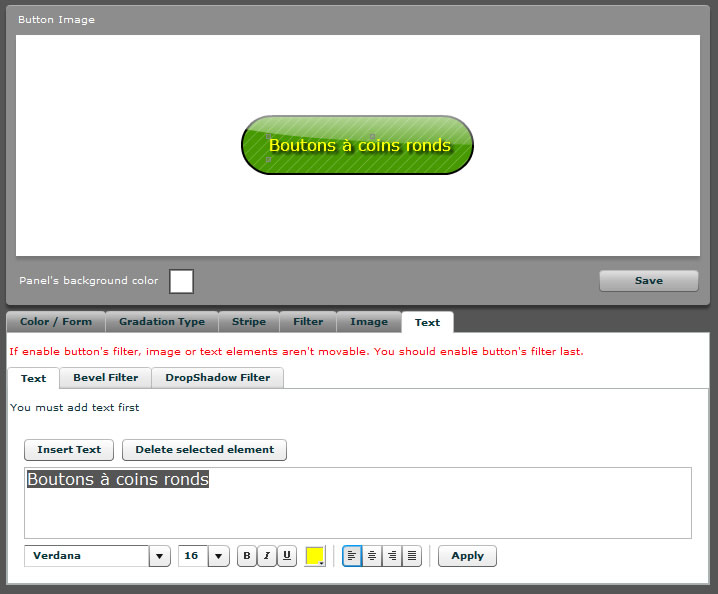
L'onglet "Text" va vous permettre de régler le texte du bouton.

La première étape est de cliquer sur "Insert Text" pour ajouter votre texte sur le bouton. Vous pouvez alors le déplacer à l'endroit de votre choix, ou agrandir la boite du texte en tirant les carrés qui se trouvent sur la bordure de cette boite de texte. En bas, vous avez les principaux réglages disponibles : vous modifiez votre texte dans la grande boite, puis la police, taille, couleur. Pour que ces paramètres s'appliquent, il faut d'abord avoir sélectionné le texte, puis vous changez les valeurs et vous cliquez sur "Apply" : le texte est alors mis à jour.
Il peut être intéressant de mettre une ombre portée sous le texte ("Drop Shadow Filter") : ceci va permettre par exemple de faire ressortir un texte clair avec une ombre noire par exemple. Le "Bevel Filter" n'a pas d'intérêt à mes yeux.
Il arrive parfois que la mise à jour ne soit pas facile : supprimez le texte en cliquant sur "Delete Selected Element", puis créez-en un nouveau.
Une fois le bouton terminé, vous cliquez sur le bouton "Save" pour l'enregistrer sur votre ordinateur. Ensuite, mettez-le sur votre site Internet en le téléchargeant avec le logiciel www.waibe.fr dans la bibliothèque d'images. Attention : quand vous le transférez, choisissez l'option "conserver la taille d'origine de l'image", car le bouton généré possède des zones de transparence : si le logiciel waibe.fr redimensionne le bouton, la transparence sera peut-être perdue...
Il ne vous reste plus qu'à essayer par vous-même et faire vos propres images.

| Tweeter |
|

|


Création de site Internet à petit prix pour PME, PMI, association, indépendant, profession touristique, photographe, modèle...