
Créez votre site Internet sans connaissance informatique !
Pour photographes, Entreprises, Artistes, Boutiques, Particuliers, Professionnels, Etc.
Le blog WAIBE.FR, des astuces pour faire votre site Internet...
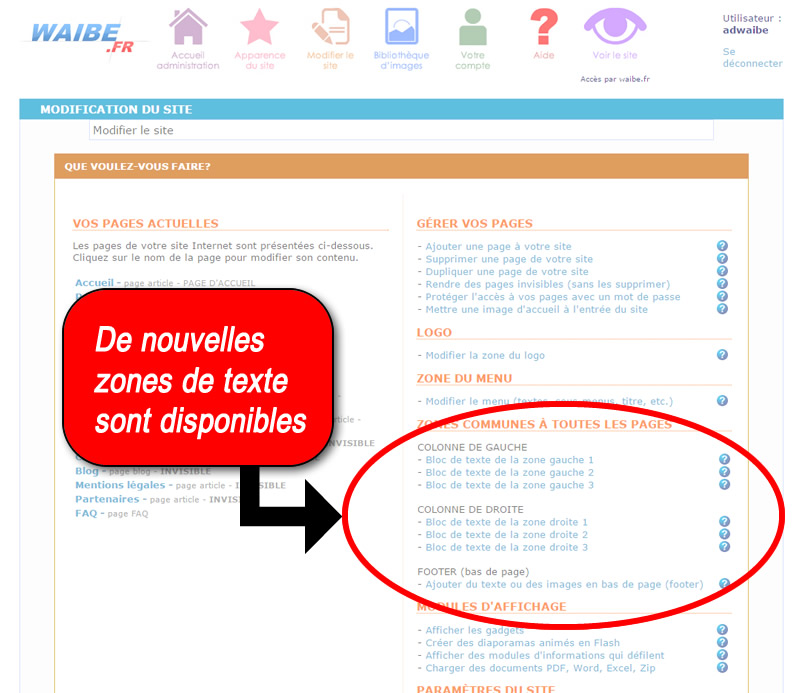
De nouvelles zones de texte RESPONSIVE sont disponibles

Pourquoi des zones de texte RESPONSIVE pour votre site Internet ?
La réponse est simple : dans ces zones, vous pouvez ajouter des informations de texte qui seront visibles sur l'ensemble du site. Par exemple, vous pouvez utiliser une zone pour vos coordonnées, puis une autre zone pour les mentions légales, ou des liens d'information. Libre à vous de choisir comment exploiter ces zones, elles sont à votre disposition.
Auparavant, vous n'aviez pas possibilité de créer des zones à droite. Concernant les zones de gauche, vous n'en aviez pas quand le menu était positionné en haut. Ces inconvénients n'existent plus, vous avez de nouveaux espaces à exploiter.
Utilisez des apparences graphiques RESPONSIVE
Ces zones respectent la technologie RESPONSIVE : sur les écrans de téléphone portable ou de tablette, s'il n'y a pas assez de place pour tout afficher, ces différentes zones vont se réordonner automatiquement pour se mettre les unes en dessous des autres. Mais pour que cela fonctionne, vous devez d'abord avoir choisi une apparence graphique responsive sur votre site Internet. Pour savoir comment faire, lisez mon article expliquant comment créer un site Internet avec apparence graphique responsive.
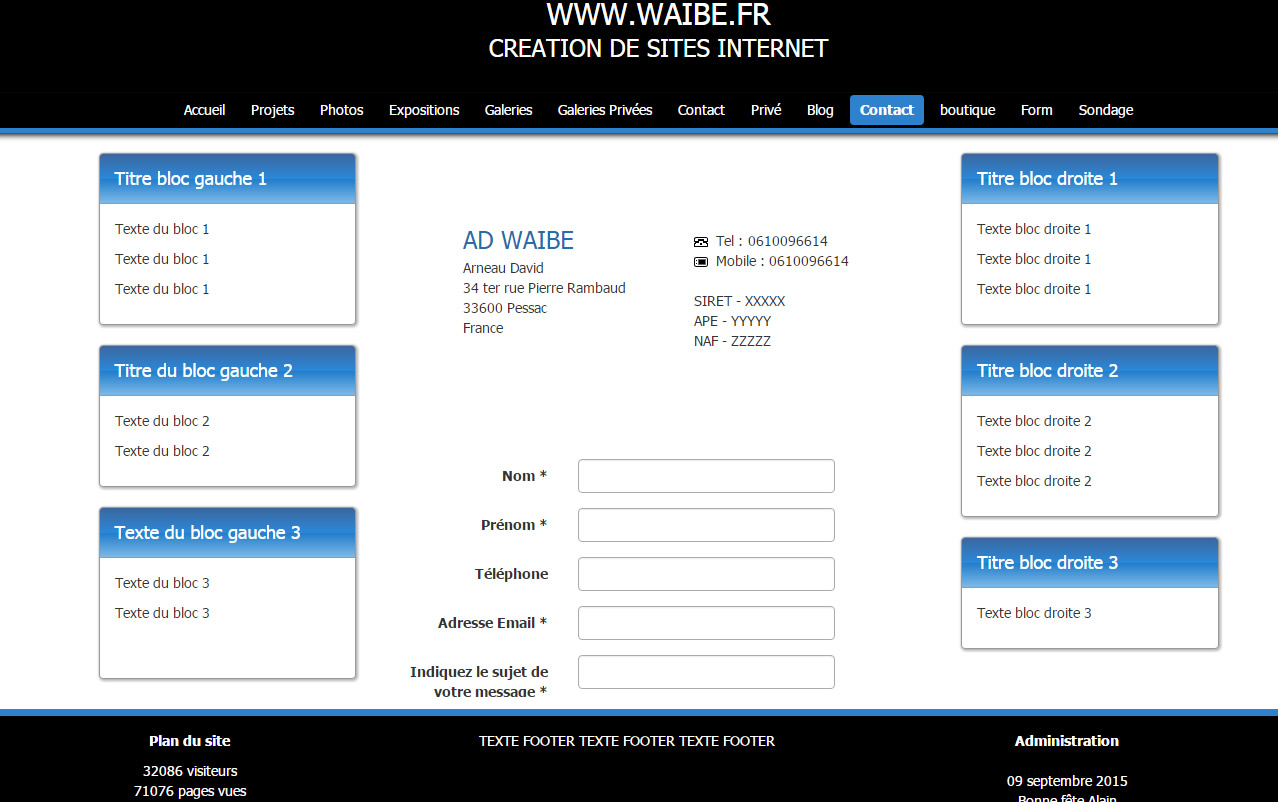
Voici un exemple vous présenter les 3 blocs de gauches, les 3 de droite, et la zone footer en bas.


| Tweeter |
|

|


Création de site Internet à petit prix pour PME, PMI, association, indépendant, profession touristique, photographe, modèle...